Trinity.fi
Revolutionary Dual-reward Staking Ecosystem
My Role
Brand & Product Designer, I orchestrated the creative direction and design strategy, spanning from brand identity development to creating interactive dApp interfaces and staking systems that prioritize user empowerment.
Team
1 Project & Marketing Lead
1 Fullstack Developer
1 Product & Brand Designer (Me)
Overview
Trinity redefines user autonomy in the DeFi space. Holders of the Trin token access a versatile reward system, earning combinations of Matic, AVAX, and DOT without mandatory staking requirements. For those seeking enhanced returns, our staking mechanism offers additional yield opportunities. My comprehensive role encompassed brand development, web design, reward selection interface creation, and even an NFT VR gallery built with Unity.
LOGO AND BRANDING
Crafting Trinity's Visual Identity
Choose a Pill 💊
Overview
The iconic choice motif from The Matrix served as perfect inspiration for a platform centered on user autonomy. Trinity's visual identity embodies flexibility and decisive action. The challenge was creating a brand presence that simultaneously conveyed trustworthiness for financial security while standing out distinctively in the competitive DeFi landscape.

Our identity fuses forward-looking design elements with recognizable visual anchors, creating a distinctive yet approachable brand presence.

The strategic color selection reflects Trinity's core values of optionality, energy, and contemporary Web3 innovation.
Modular Approach
I developed the logo system with adaptability at its core, ensuring consistent brand expression across diverse platforms from the main website to staking interfaces and marketing collateral. The logo's geometric components respond dynamically to user interactions, visually reinforcing Trinity's fundamental principle of flexibility.
Color Palette Development
The signature red and blue palette provides an intentional reference to The Matrix while introducing a Polkadot-inspired violet transition that unifies the scheme. This thoughtful color strategy creates a forward-looking aesthetic while maintaining recognizable connections to established DeFi visual language.

WEB DESIGN
Clean, Minimalist, and Efficient
Key Components
Overview
The website serves as Trinity's digital front door, creating crucial first impressions. I crafted an experience that harmoniously integrates our distinctive brand identity with intuitive information architecture, ensuring consistent usability across both desktop and mobile environments.

Strategic contrast ratios and typography decisions enhance readability in all contexts, particularly benefiting mobile users.

Technical optimization delivers exceptional load speeds and interaction responsiveness, maintaining performance integrity even on limited bandwidth connections.
Simplicity and Trust
The interface design embraces purposeful minimalism, cultivating user trust through visual clarity. Strategic typographic hierarchy and interactive components like context-responsive wallet connection buttons create an environment where users feel secure and empowered.

Performance
Understanding the cryptocurrency community's emphasis on efficiency, I implemented comprehensive performance optimizations delivering rapid page loads and seamless navigation patterns across all devices.
User Authentication
Leveraging Moralis infrastructure enabled a streamlined wallet connection process, reducing authentication friction and accelerating user engagement with the platform's core functionality.
WEB3 DAPP
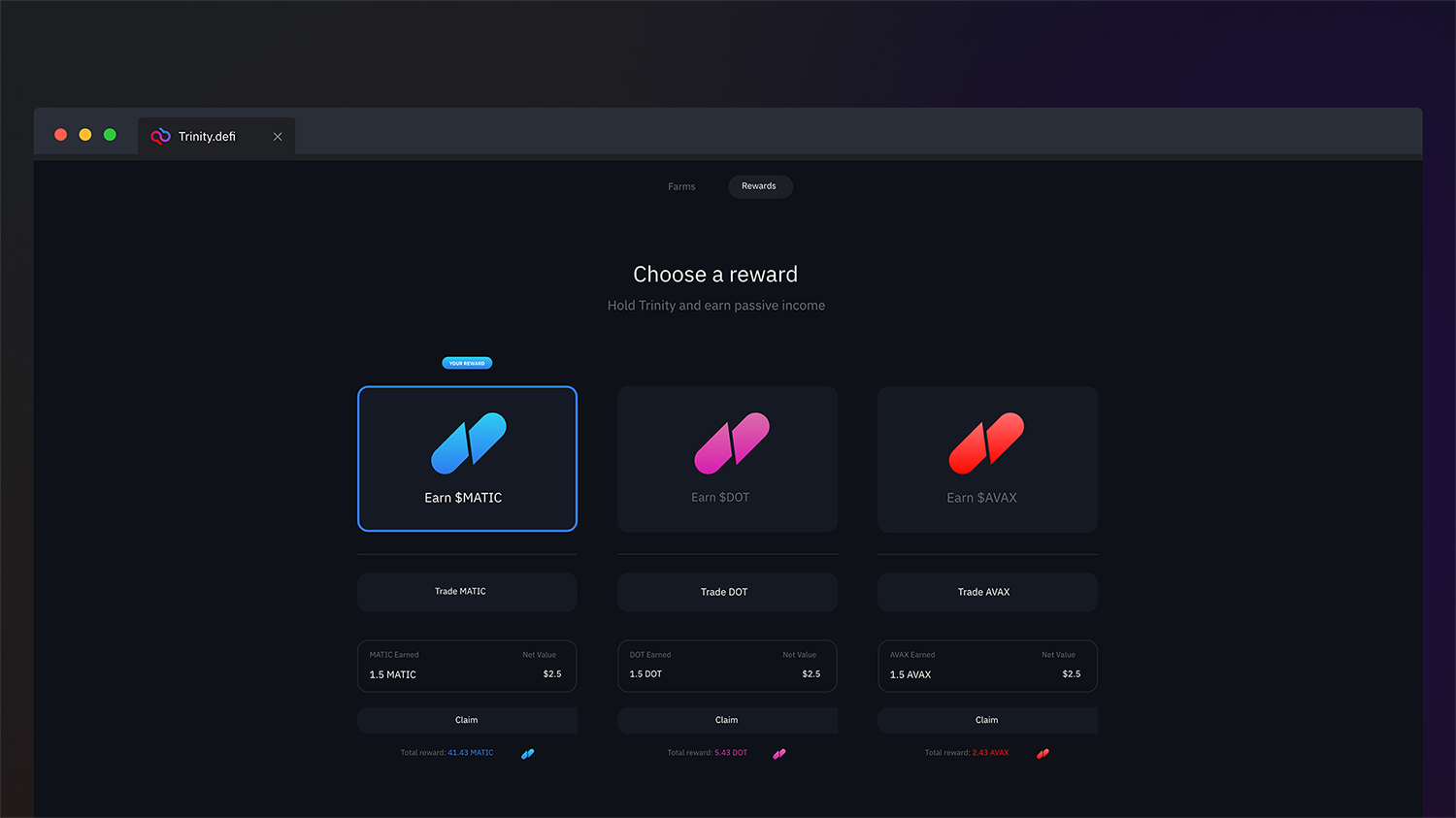
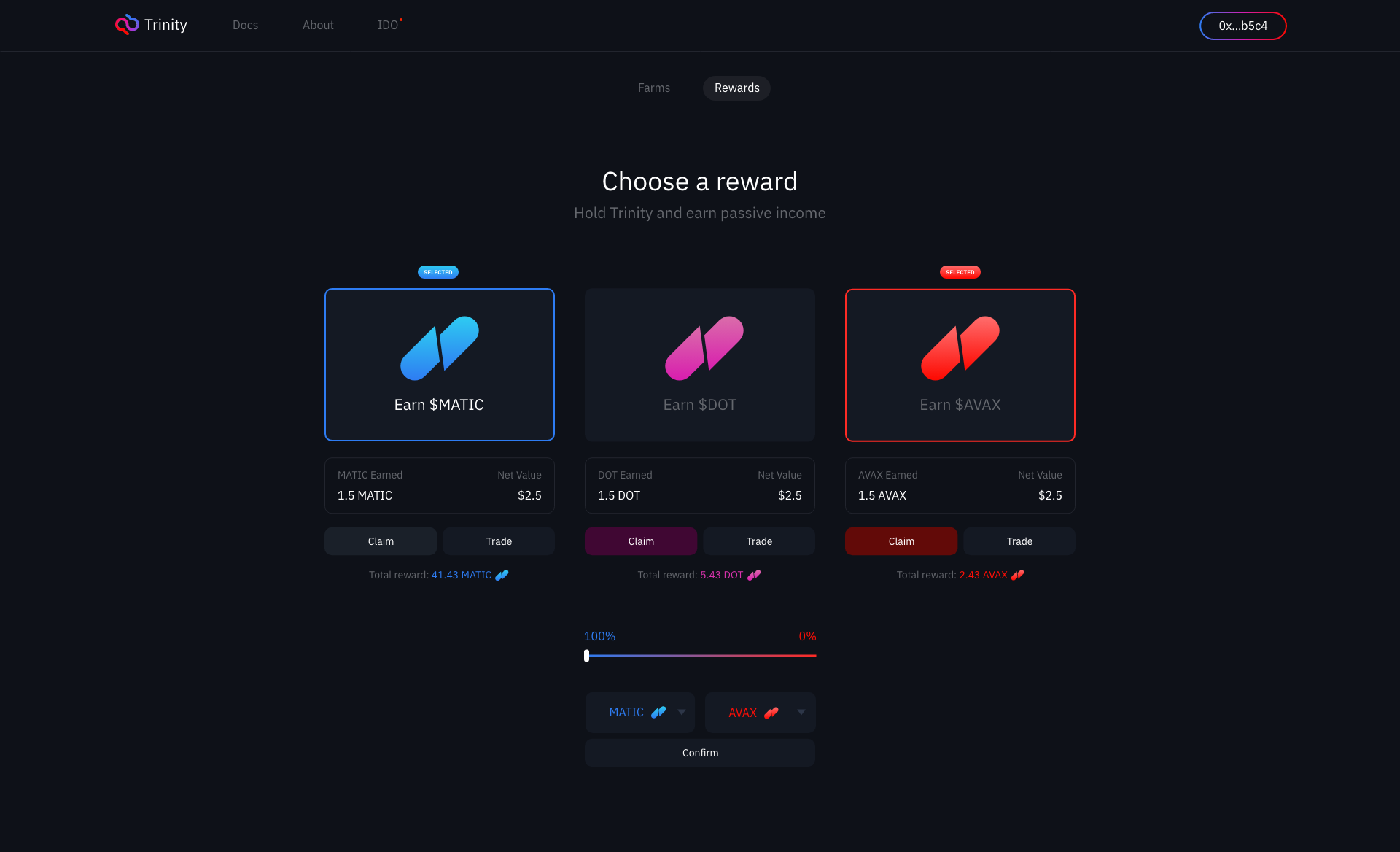
The Reward Selection dApp
A Dynamic Token Distribution Platform
Overview
This specialized dApp represents the functional core of Trinity's value proposition. Users configure personalized reward distributions between two selected tokens from our Matic, AVAX, and DOT offerings, creating a powerful yet accessible system that puts decision-making authority directly in users' hands.

Constraining selection to two tokens creates an optimal balance between flexibility and interface simplicity, enhancing overall usability.

Dynamic calculation feedback provides immediate visibility into how allocation decisions impact potential reward outcomes.
Core Features
Dual Reward System: The platform enables users to select any two tokens from our three-token ecosystem and precisely determine allocation percentages (such as 40% Matic and 60% AVAX), while the system performs real-time calculations based on current market pricing.
Real-Time Adjustments: Powered by Moralis integration, the interface delivers instantaneous reward projection updates as allocation parameters change, creating a transparent and interactive decision-making environment.

Design Challenges and Solutions
The critical design challenge involved balancing powerful allocation controls with intuitive usability. Initial prototypes featured exclusive slider interfaces, but user testing revealed preference diversity, with some users favoring direct numerical input. Our solution integrated both interaction models, allowing users to manipulate visual sliders or input precise percentage values. The Moralis WebSocket integration became essential in supporting this flexible approach by delivering instantaneous feedback regardless of input method.

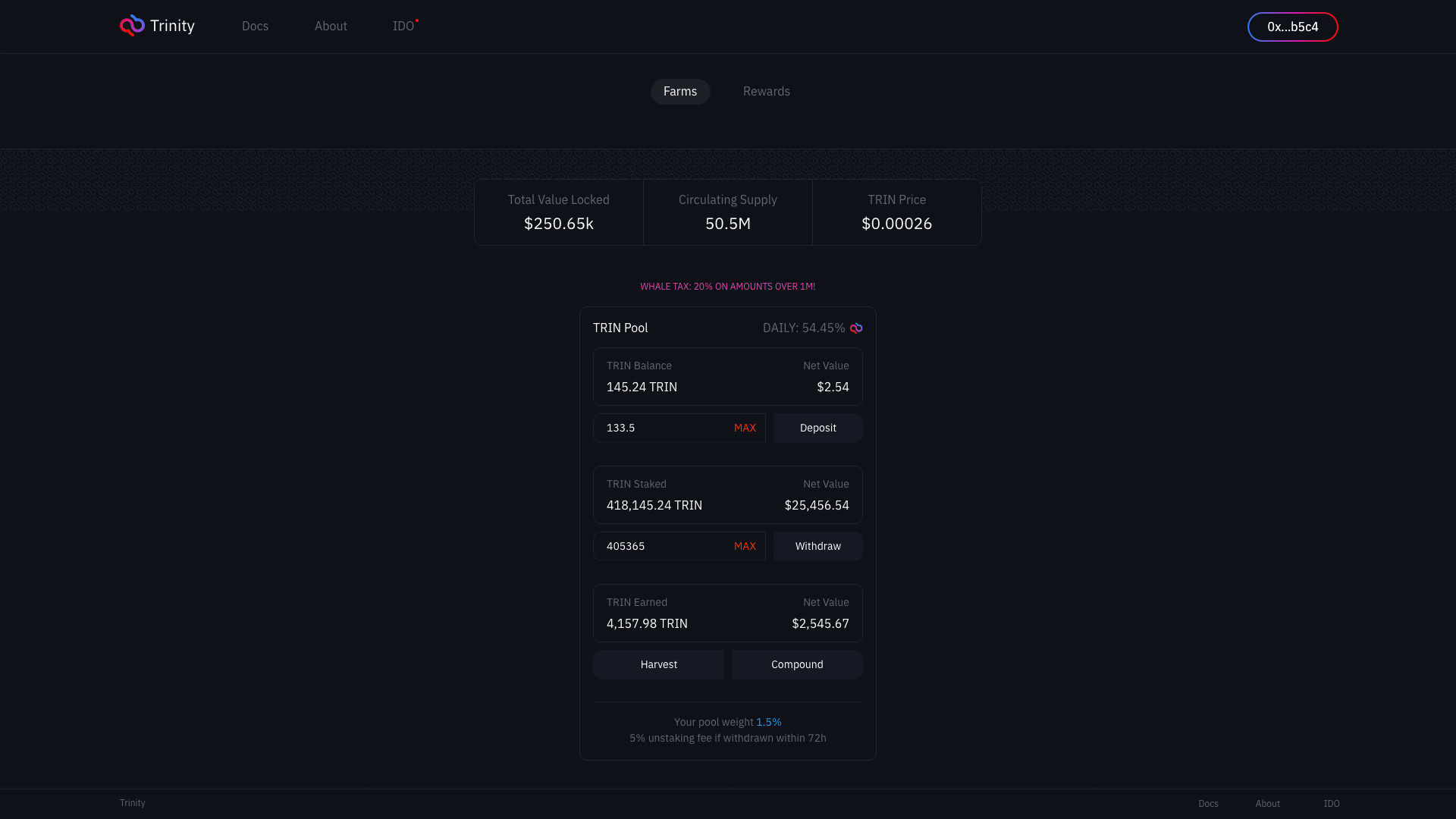
STAKING
The Staking Interface
Boosting Returns with Token Locking
Overview
Recognizing diverse user preferences, staking remains optional but offers enhanced yield potential. I designed an interface that streamlines the process of increasing returns through Trin token time-locking. Given the financial commitment inherent in staking, the design prioritizes transparent APY visualization and explicit lock period indicators, ensuring users make fully informed decisions.

Real-time data synchronization ensures complete visibility into current staking metrics and position status.

Strategic interactive elements encourage active engagement with staking features while supporting informed decision-making.
APY Visualization
The staking interface presents dynamic, real-time APY calculations derived from current pool metrics, providing users with precise yield projections for informed investment decisions.
Staking Amount Selection
An intuitive, responsive slider mechanism allows precise control over token allocation quantities, complemented by a comprehensive summary panel that dynamically calculates potential rewards based on current selections.
Information Clarity
Critical commitment parameters, including lock duration specifications and early exit conditions, are presented with exceptional clarity. Contextual information elements like tooltips and responsive hover states provide detailed parameter explanations without compromising the clean interface design.

Conclusion
Trinity exemplifies the powerful synergy between strategic design principles and innovative technology in creating truly user-centric Web3 experiences. From our culturally-resonant Matrix-inspired brand identity to the intuitive reward allocation system and transparent staking interface, every element was meticulously crafted around user needs and expectations. The Moralis-powered real-time data integration delivers exceptional responsiveness, while our adaptive design approach accommodates the diverse preferences of the cryptocurrency community.
Want to dive deeper? Check out the full project file here.